The best-kept secret to effective execution for product teams
Why sharing context is the key to making your team 10x more effective.


Ayuba Audu
Product Manager at Coda
Product teams · 6 min read
Context is the best teams’ best-kept secret.
The importance of context is a lesson I’ve learned the hard way many times in my time as a product manager. At Coda, I’ve seen the value of context taken to world-class levels. Context sometimes feels like the best-kept productivity secret. It’s vital that your team understands the beginning, end, and hairy details of everything they’re doing on any project. Once everyone is on the same page, conversations about team challenges and wins happen in a way that’s richer—adding lift not drag. It’s important that a team understands where a project started and where it’s going. If a team understands that a bug has a 0.1% chance of reproing, or the initial launch audience is a beta versus every customer, or how a feature plays into a larger narrative, they’re empowered to make the right trade-offs without burning out. If your whole team knows there isn’t an answer to their problem yet but that you’re working on it, you’ll all be able to move forward without rehashing the same problem over and over. If they understand their cathedral, shipping happens way more quickly overall.Context in the day-to-day.
Does shared context mean your team will always come to the same conclusions? Of course not! As Ami Vora, CPO at Faire shares, it’s fascinating that you could sit in the same meeting as other people—we can all see what we think are the same facts—and walk away with a totally different narrative. My goal isn’t that everyone on my team says the exact same thing all the time. It’s that our conversations are informed by common context. Your team will feel heard in discussions, they’ll be able to give feedback that actually helps projects move forward, and you’ll spend less time going back and forth in meetings. From personal experience, I can assure you that the quality of collaboration, execution, and product-making comes out tenfold better when everyone has the same context. So what does a focus on shared context look like in my everyday processes? Let’s take a look.Design phase.
At the very beginning of any project, we sync context into our team hub. I’ve found that creating a standard process for checking in is the key to sharing the right amount of context. We have rituals for OKRs, open board meetings, research primers, and big bets, as I’m sure many of you do. We also have a ritual called “Braintrust kickoffs,” where we source input from team members and try to uncover things that could become landmines later. You can borrow our template or read more on this ritual of creating proactive, early feedback loops by Lane Shackleton, our Head of Product, Design and Marketing. Before I worked with Coda, getting a team this coordinated would require lots of tabs, bookmarks, meetings, and DMs. It also meant making multiple versions of multiple docs and presentations for different teams, all of which were quickly out of date and, inevitably, everyone would forget where that information was. In Coda, we store everything from the initial design phase in one doc. It’s all synced into our shared product team hub, and the team knows where to find anything they might need—from customers’ needs to architecture details, status updates, and long-term vision. Everything is in sync and updated automatically, cutting down on meeting time, DMs, and docs titled something like “Q4-projects_finl_FINAL_V3.” With Coda’s latest feature release, sync page access control, I can even include parts of sensitive or high-level docs without sharing the entire doc. Some of the docs containing necessary context aren’t things the whole team needs to see, but I no longer have to copy and paste just the pieces I need from one doc to another. I can now securely include just the pages needed in our team hub.Execution phase.
Great! The design phase is complete, and everyone can just do their work now. Right? If only… At other jobs, here’s how a normal work week started: It’s 9 AM on Monday, and our friendly Slack and Zoom meetings are purring with, “So what’s the latest?” or “Where are we at on X?” Rinse and repeat. As a PM in these positions, I lived in copy and paste hell. Some days, I was so used to copy/pasting the same response over and over again that I sent the wrong information to the wrong place. I also ended up in an all-too-common back and forth. Maybe you know how it goes: a team member tells me the info they need isn’t where it should be, I say it definitely is, and they insist it’s not. Usually, we were looking in two different places. Never again. With Coda, there is only one link, and I rarely have to send it to anyone more than once. Our team hub is one doc that covers our whole execution process, from project summaries to task trackers, meetings, and roadmaps, and my team knows the updates they need will be there.Iteration phase.
Once we get to this part of the process, it’s vital to ensure that feedback is visible far and wide. This is where you want some healthy disagreement between colleagues who have been working from the same foundational context! Iteration is a waste of time if you’re not coming up with worthwhile things to fix in the next round. Here’s how that works on our team.Riffing internally at Coda.
I’ll share two of many rituals at Coda—our design crit and a core product meeting— that help drive iteration, both of which run on Coda docs. Design crit meetings involve just the design team, and the core product meetings are for broader design, research and insights, product teams, and special guests. In each meeting, anyone can share challenges they’re facing with a product or share the context of their decision-making processes and get input from the broader team.
Working with customers.
After the internal feedback has been absorbed, anywhere from a few days to a couple of weeks later, we’re ready for an external, customer-facing early access program. I always build out an onboarding doc for early access programs, so we can share updates and expectations, and get feedback all in the same space. On a recent project, actually while leading sync page access control, I realized that much of the general information for the early access users was similar to internal updates. I had already made a similar page in our team hub with most of that information, down to a description of the new features and a screenshot of changes.
Bringing what we learned into Coda.
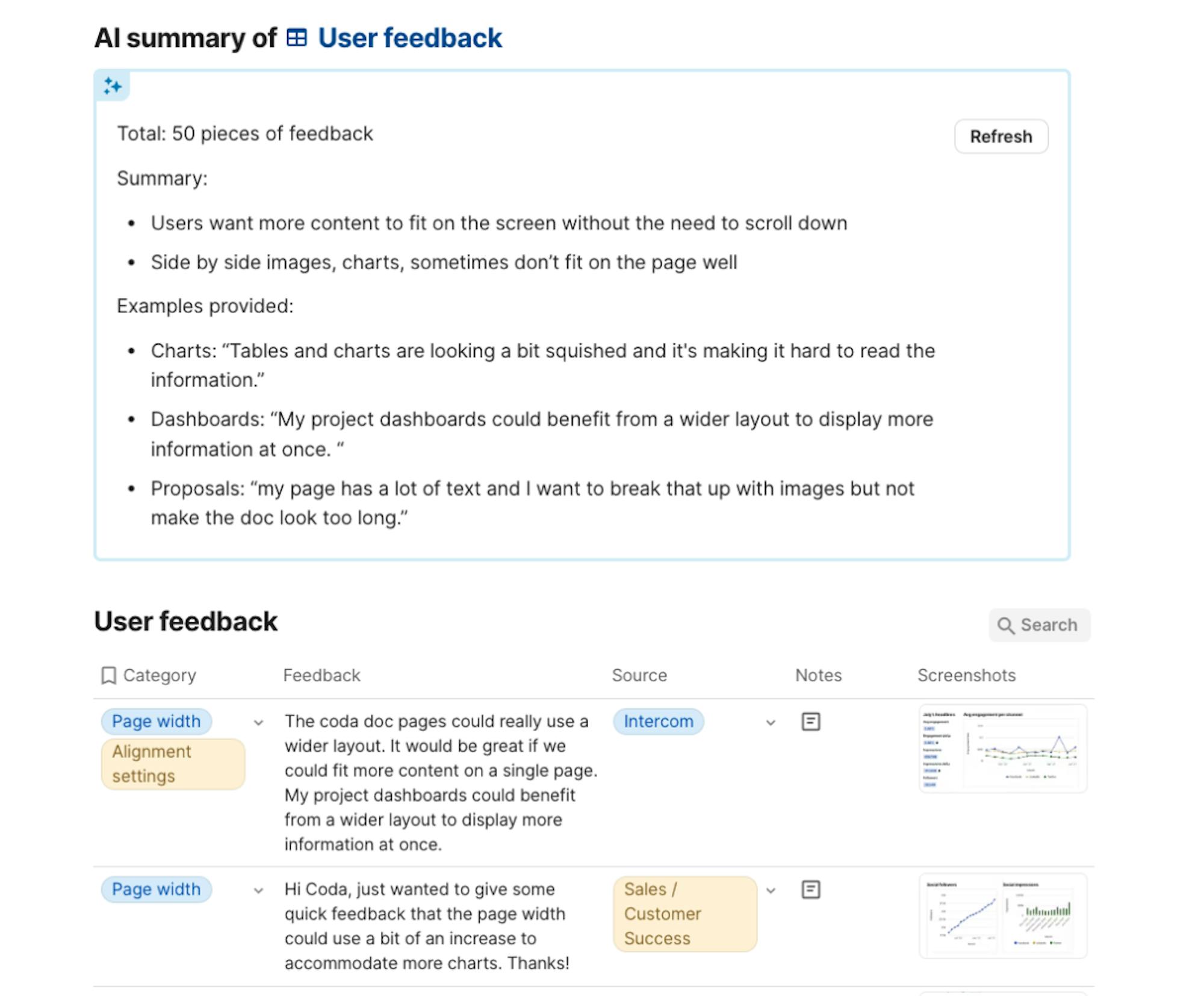
A few weeks after any early access program gets going, we’ll have a bunch of feedback from users handily submitted into the onboarding doc—big thanks to our many customers and participants in the program. This is another place sync page access control saves me time and hassle. I can just sync the feedback submissions into the team hub, allowing my team to link to bugs or features in our tracker, deduping and continuing to iterate.
Rinse and repeat.
Once you’ve built one product in Coda, you can use that same blueprint forever. Your product team hub becomes a centralized, living space for the whole team, where everyone can see exactly what their teammates are shipping and learning. I can promise you from personal experience that it’s easier to lead teams when you’re not spending all day getting everyone on the same page. The best tools get out of the way, allowing the best teams to do their best work. With secure sharing thanks to sync page access control, your team stays on track—no more collaborating with limited context or information asymmetry. The best-kept secrets are now everyone’s secret.Related posts
Explore more resources for product teams.












