
15 min read
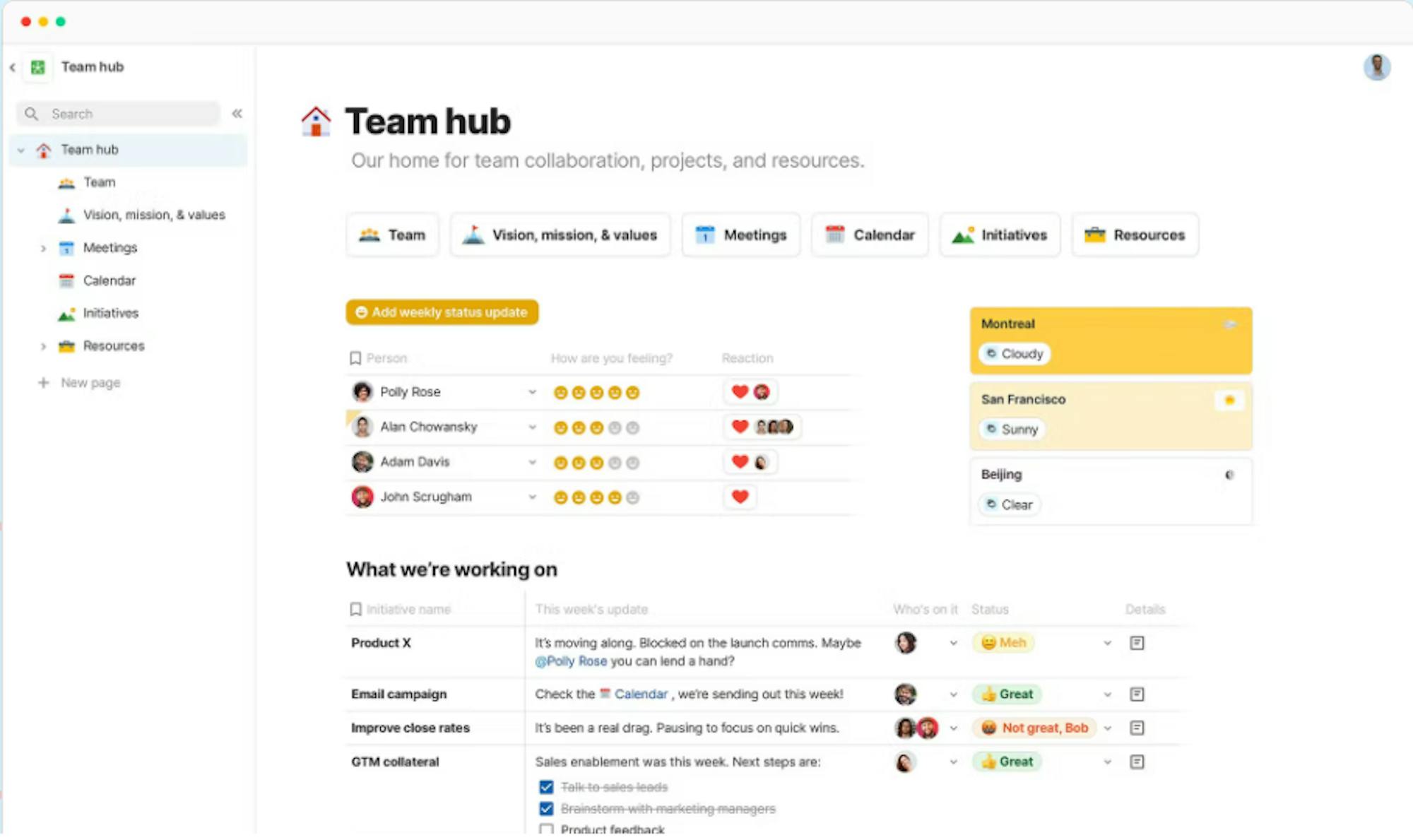
How to build a team hub in Coda
Coda is your team's single source of truth for everything — from meetings to decisions to roadmaps. Building a team hub can help get your team on the same page. Literally!

Siloed work decreases your team’s efficiency, productivity, and potential.
Despite teams buying a lot of packaged software, the most important work tends to happen in the most flexible surfaces: documents and sheets. But, over time, documentation and active work become siloed—and leave teams spending more time trying to find context and data than on work itself.Bring your work—and team—into one place with Coda.
- Integrate all your tools into one surface. With Coda, your PM is no longer juggling links, documents, dashboards, mockups, and more. Instead, they’re just sending a single link.
- Create systems your team can rely on. Coda enables your team to design their workflows, instead of conforming to tools that don’t fit.
- Up-level your collaboration. Coda drives faster decisions by helping teams structure discussions to focus on the most important questions and gather more actionable feedback.

What you’ll get in this guide:
- A single source of truth for your teams work.
- More collaborative processes create visibility for stakeholders.
- All of your teams links and resources brought into one reference point.

Features you’ll use in this guide:
- Pages
- Tables
- Reactions
- Buttons
6 steps to setting up your team hub in Coda.
We’ll show you the basics, and then you can customize with building blocks to fit your team’s needs.1. Create a new doc, and then make a page.
You’ll start by creating a new doc and some pages within your doc for each section.- Add a page by clicking + New Page at the bottom of the Page list on the left-hand side.
- Name your page - replace Untitled with the page name of your choice.
- Add a page icon by clicking Add Icon to pick the emoji of your choice.
- Repeat to add as many pages as you need for your team hub!
2. Add your content.
Think of a page as a container for all the content relevant to a particular element of your team hub. For example, you might have one page that introduces your team, another to track projects, or another that you use for meetings. You can add content natively to Coda by dragging in images, writing text, or embedding from other sources. To build content directly in Coda:- You can type directly in your doc - just like you would in any other document tool.
- Add section headers and format the text by starting with the slash command “/” and then selecting one of the options or typing what you want to add. Try something like “/H1” for a large header text. You can also highlight the text that you’ve just written and then you can reformat it.

- Embed content into a page using the slash command and type "/embed" into your doc, and then paste in the link into the embed dialogue box.
- You can also add a full page embed by arrow next to the New page at the bottom of the page list on the left hand side and selecting New embed. Now you can pick what tool you want to embed.
3. Create a resource repository.
Your team probably has a bunch of different tools and links that you reference in your day-to-day work. In this step, we’ll see how to bring those things into one, easy-to-reference location.- Paste a link into your Coda doc and then choose to display it as a card.
- Try dragging the card around to re-order it or create a side-by-side column format.
4. Add a table.
Tables are Coda’s foundational building block, and they offer dynamic ways to organize data. You can get a quick intro to tables in Coda here below, and then we’ll build a team roster.- Create a new page in your doc, and add a new table (/table), and title it “Roster.”
- Add the names of the columns to suit your needs. We recommend the following:
- Name
- Role
- School
- Email or Phone number
- Picture
- Change the column types to match the column names. For example, you would want the Image type for your “Picture” column. You could also make the Role a select list column if you have multiple people in the same role. To change the column type, right click the top of the column and click Column type and then select the type of column you want to change to.
- Add your data to the table so that you all of your team’s info is in one place. Feel free to stop here, or change the view to for options on displaying your data.
- Change the view of the table by using the Options menu at the top right of your table and selecting Cards. You can adjust the display options here as well.
5. Build a table of your team's active projects.
It’s likely that you’ll want to bring tables of data into your team hub for something like project tracking. Coda makes it possible to put these tables of data right alongside your text and other data types.- Create a new page for your teams projects, add a table by typing "/table", and then add all of the columns you’ll need to track your projects. You can switch column types after adding them like shown in previous steps.
- Collect feedback by adding a reaction column that will give users a button they can push to mark that they have a question, love the project, or whatever else you designate the reaction to mean.
- Change the view of the project table by clicking options on the upper right hand corner of the table, and then selecting one of the different view options available. If you edit in any of the views, the data will be updated in all of them.
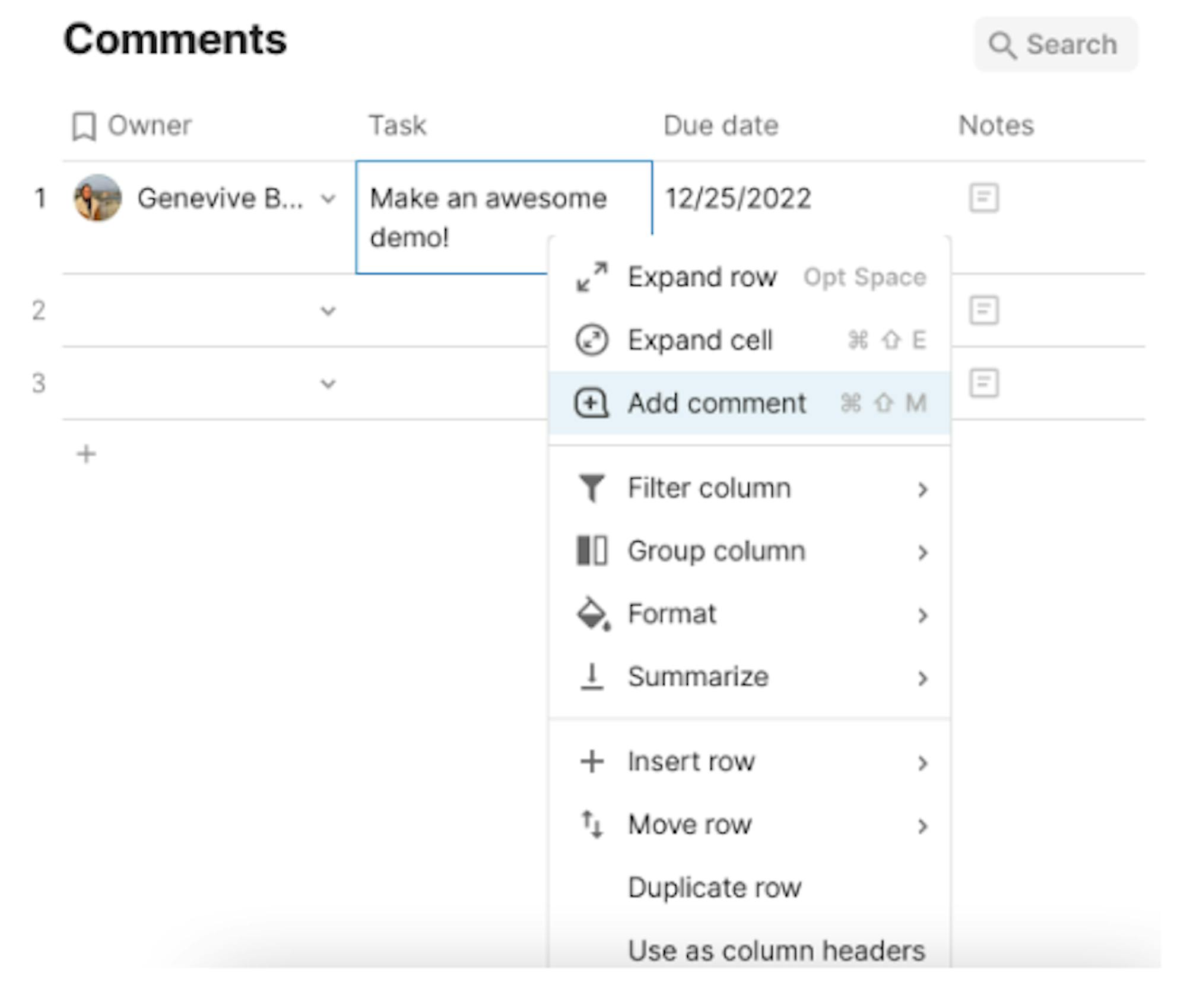
6. Collaborate in your team hub with comments.
Now that all your team’s content is in one hub, you’re likely going to want to invite collaboration. Comments are a low friction way to get started. You can comment on anything in Coda, including text, images, or rows in a table.- Highlight text in canvas or the cell and press + to see the comment dialog pop up once you send the comment.
- Click on the comment icon in the upper right hand corner to choose to hide or view all of the comments in your doc.


What's next?
Now that you've got a warm start to building your team hub, you can continue to build and add on the specifics that your team needs. Maybe your team needs a place in the team hub to take meeting notes, or maybe a place to log time out of the office. You can add all that and more to your team hub! You can build those things yourself, or the Coda gallery is a great place to find templates to help you get started.Was this helpful?
YesNo









