Skip to content

 Team Pages (e.g., and ) are for individual team leads who are planning roadmaps or staffing potential projects.
Team Pages (e.g., and ) are for individual team leads who are planning roadmaps or staffing potential projects.

 An inside look at how Figma ships product
An inside look at how Figma ships product
Designing the fastest way to keep an entire company up-to-date on our roadmap using a Coda doc and a bit of social engineering.
When I started at Figma, we tracked progress of our product roadmap through a weekly centralized meeting dubbed the "Coordinator Meeting." All PMs, EMs, and design leads would gather for an hour every Thursday, and we'd go around the table giving updates on all known projects, share wins, and discuss challenges. We did this using three separate documents: (1) a spreadsheet of projects, (2) a document where we took notes on updates, wins, and challenges, and (3) a different spreadsheet for upcoming launch dates.
Of course, coming from Uber where we , I was immediately tempted to streamline this meeting through a singular Coda doc. After all, I saw all the familiar problems we had to solve at Uber: Fragmented data sources. Redundant data entry. But I didn't want to be the one to bring yet another tool into the workplace, and it was clear that people were already finding value in the meeting.
Problem 1: Meeting efficiency.
As the Figma team grew rapidly over the course of the year, though, it became clear that we were quickly outgrowing the Coordinator Meeting. Literally. People were sitting on the floor because they couldn't fit around the table. Having every team present their updates also wasn't going to work. With each new team we created, we also added that many more status updates and that much more time to the meeting—this meant we were no longer able to spend our time discussing the most important things.
Problem 2: The need for a central source of truth.
As we scaled, the sheer number of artifacts created grew exponentially—and it was impossible to know what was the source of truth. PMs and designers were trying to keep an overview of their projects in one doc. And using another doc every quarter for quarterly planning. EMs were keeping track of in a different spreadsheet. Marketing had another spreadsheet to track launches. A change in plans (whether it was a priority or a launch date) was impossible to coordinate across all of these documents.
The solution: Figma's product roadmap doc.
We knew that we needed to optimize meeting efficiency and create a source of truth. So that's exactly what we did—with this Coda doc. In solving these two problems, we built four key features into the doc:
1. Focus only on what warrants discussion.
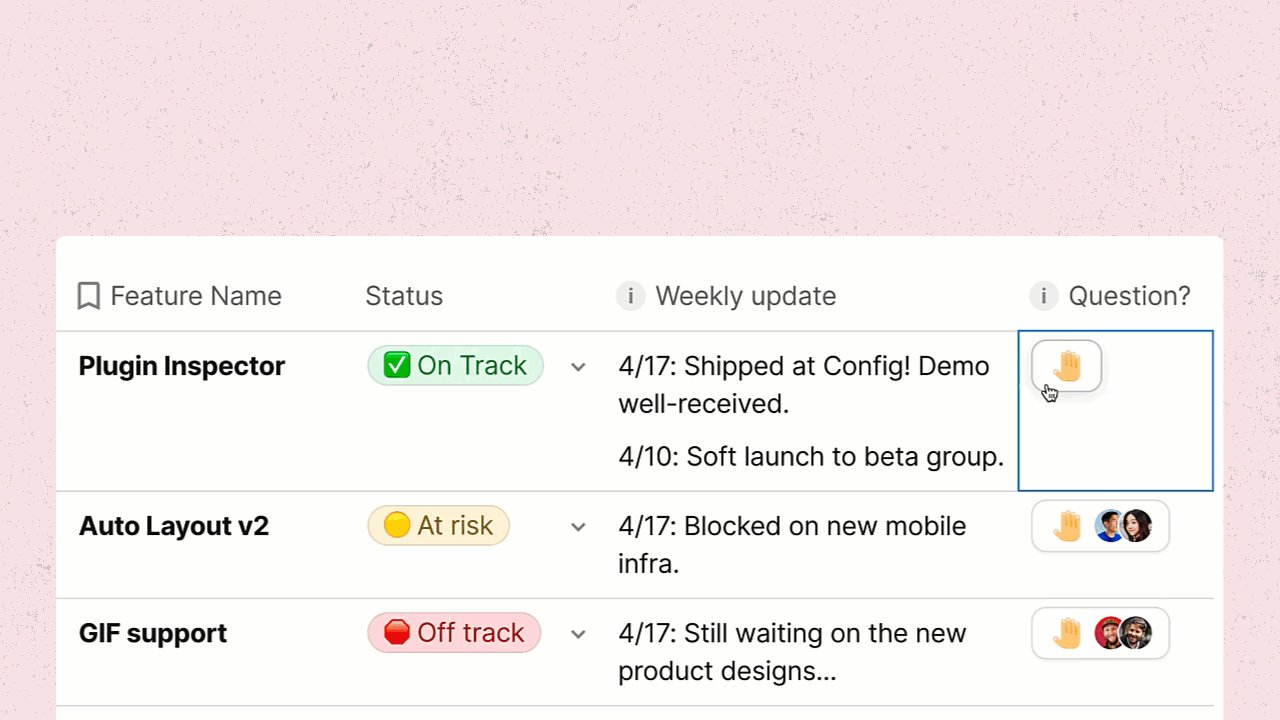
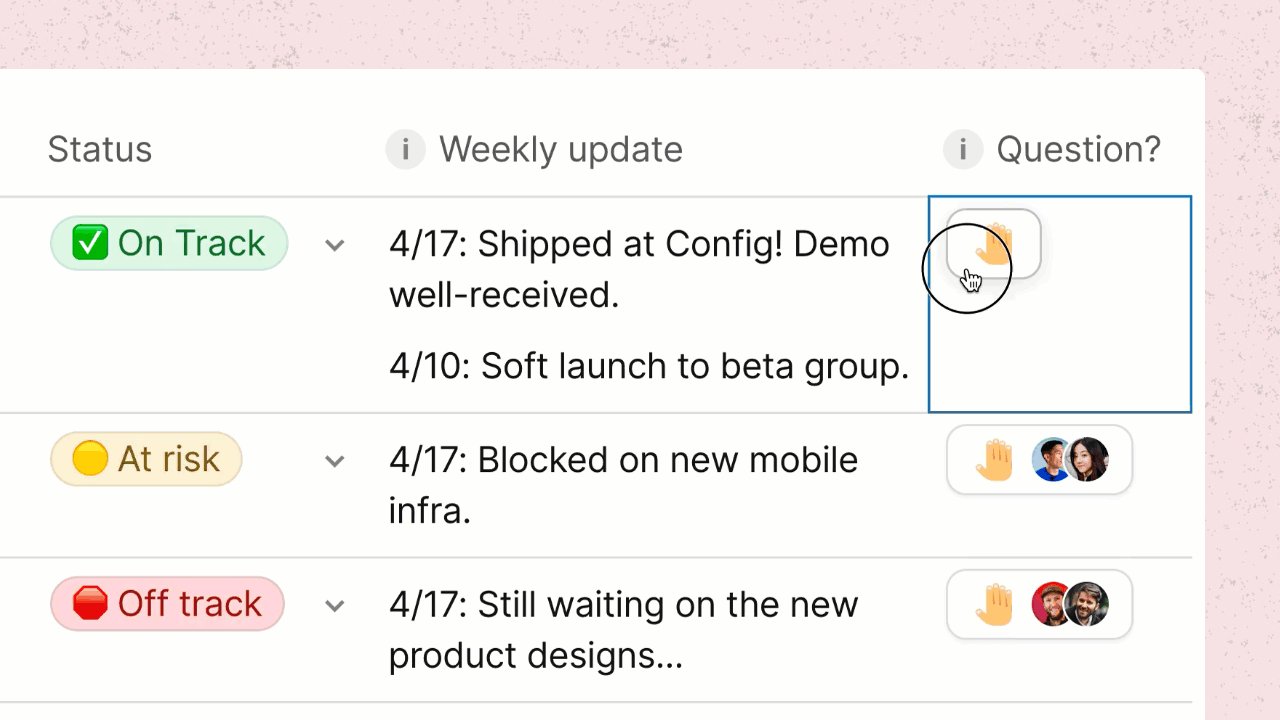
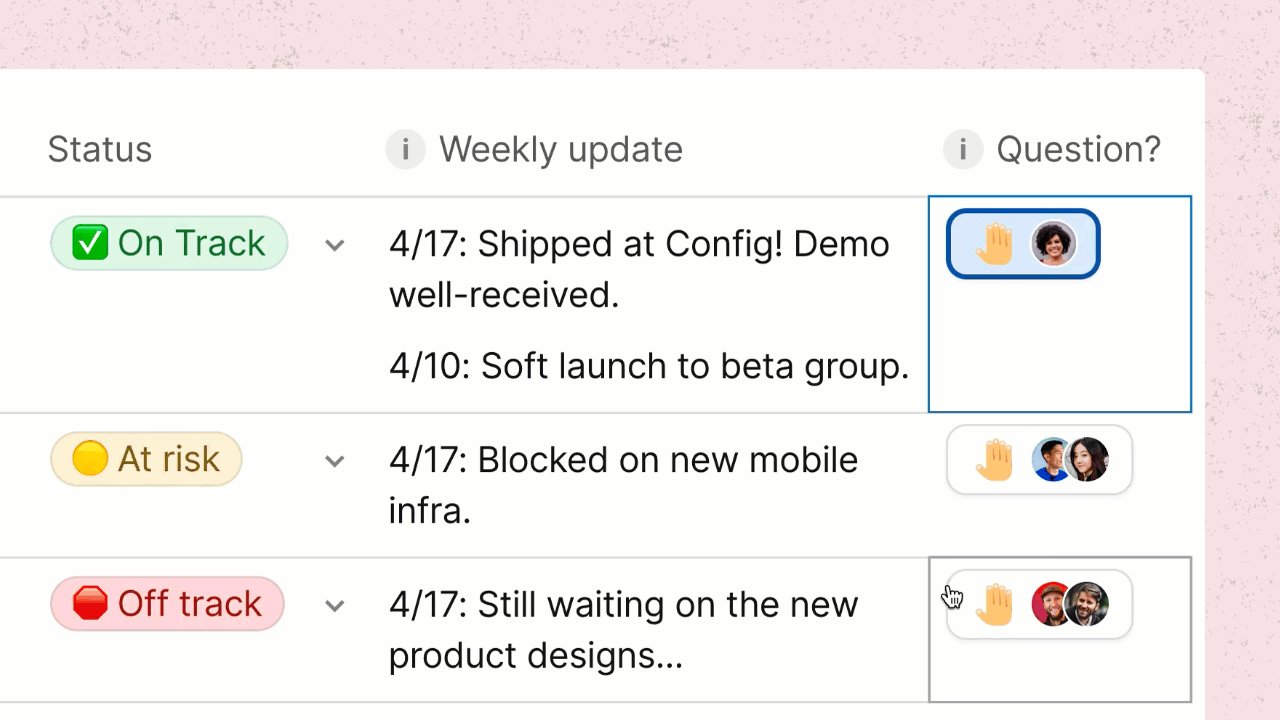
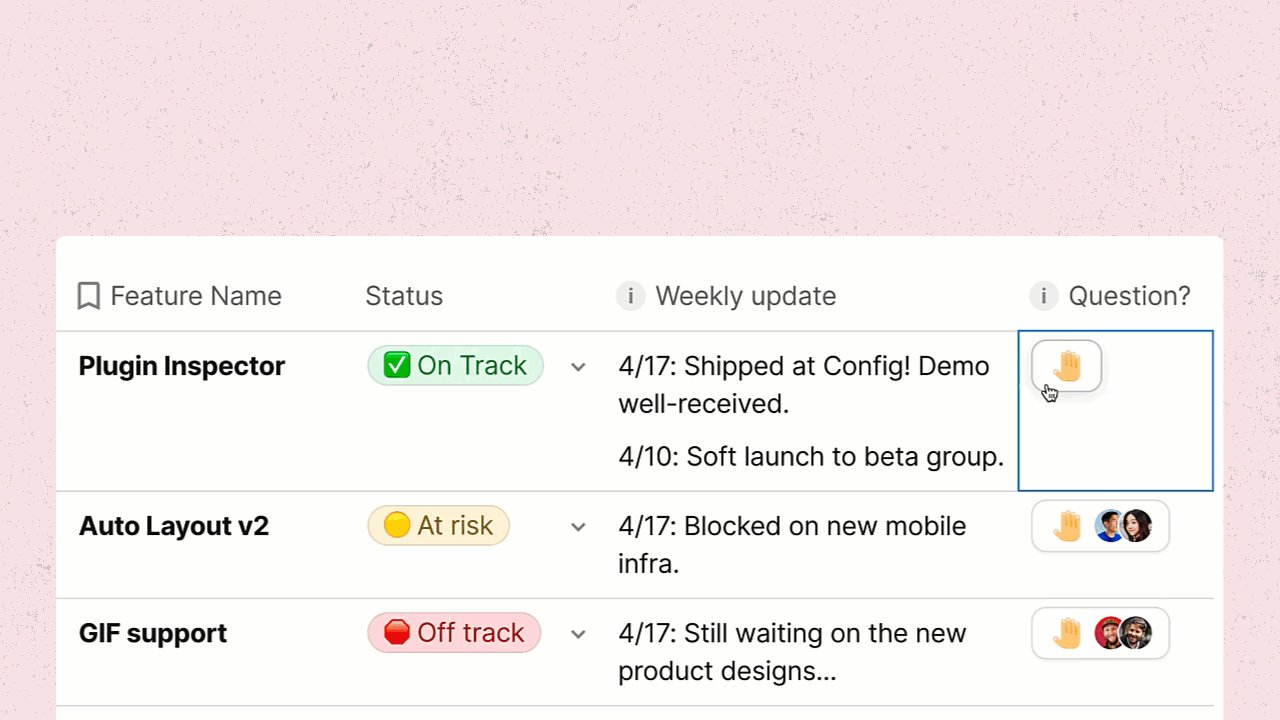
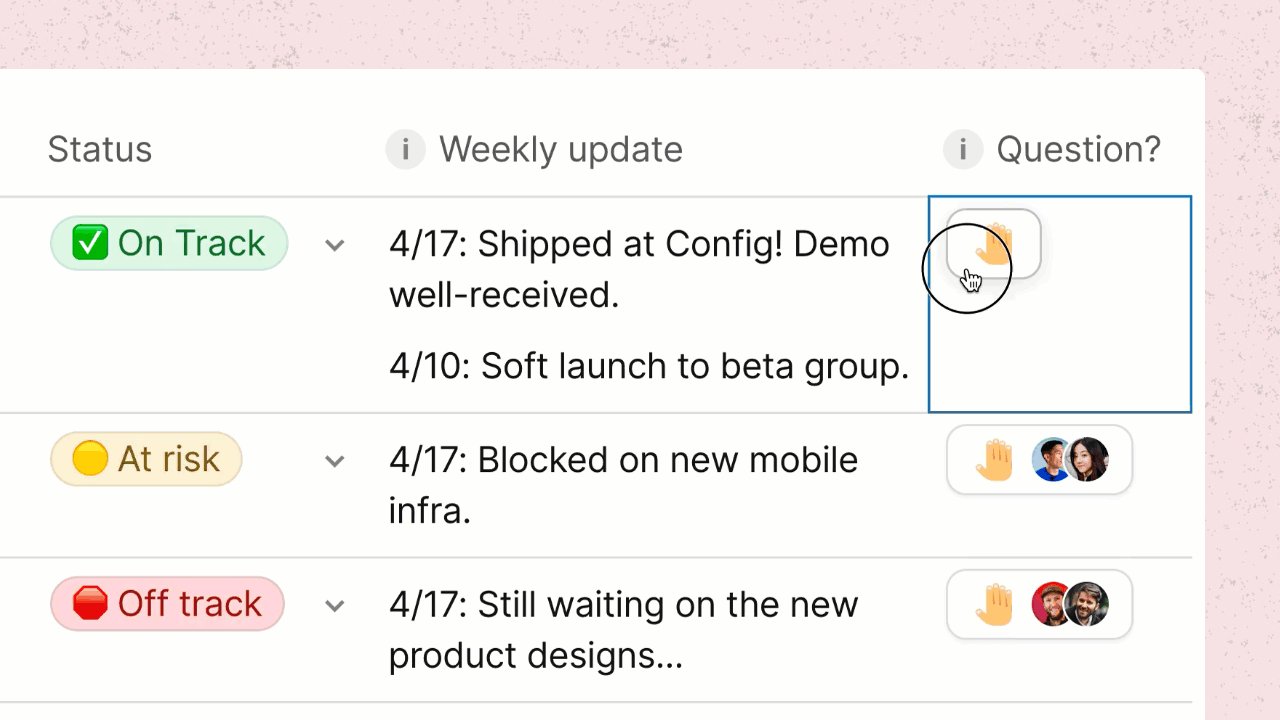
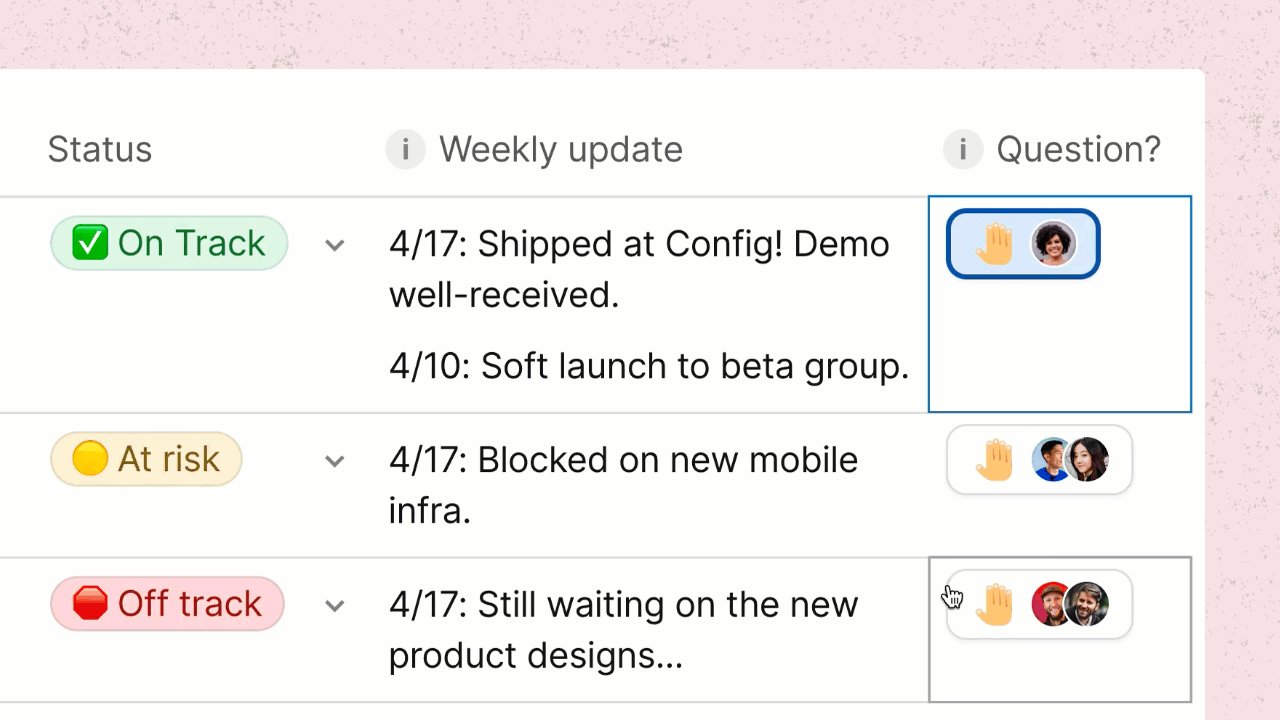
We first adjusted the Coordinator Meeting to begin with ten minutes of silent reading to give everyone time to read through everything in . Each project and update had their own 🤚button that allowed readers to indicate if they wanted the group to discuss (e.g., to ask for clarification, or to debate the approach).


With this small change in format, people had the time to get the whole picture during the silent read, then spend time only on what needed to be discussed. Without too much effort, the meeting went from one hour to just 20 minutes!
Side note: silent reads at the beginning can be so productive. Many of our design crits actually . Also, since we're doing the silent read remotely now, we've started playing some music to avoid the eerie video conference silence!
2. Create more accountability.
Each week, team leads are required to fill out a status and update per active project in . For us, the key was to show both last week’s and this week’s update. Directly comparing the past and present updates highlights if meaningful progress is (or isn't) being made on the projects. And it makes it natural for people to follow up on promises they made in previous updates.


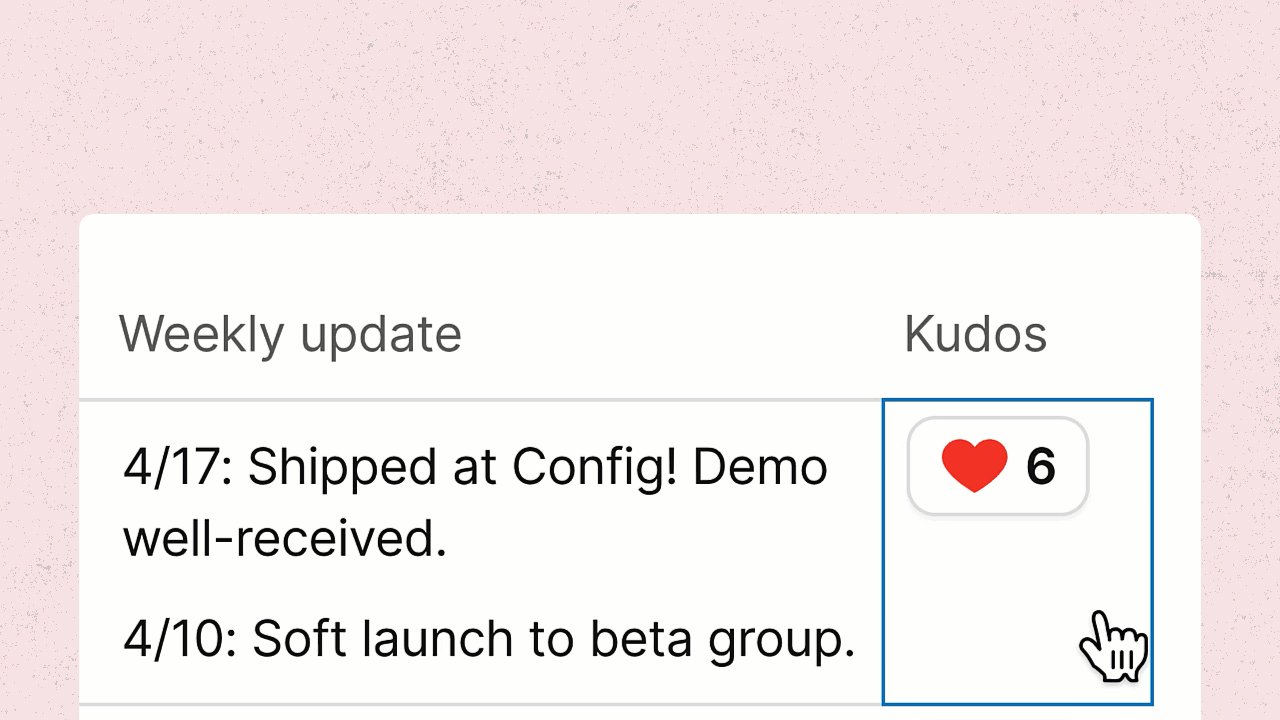
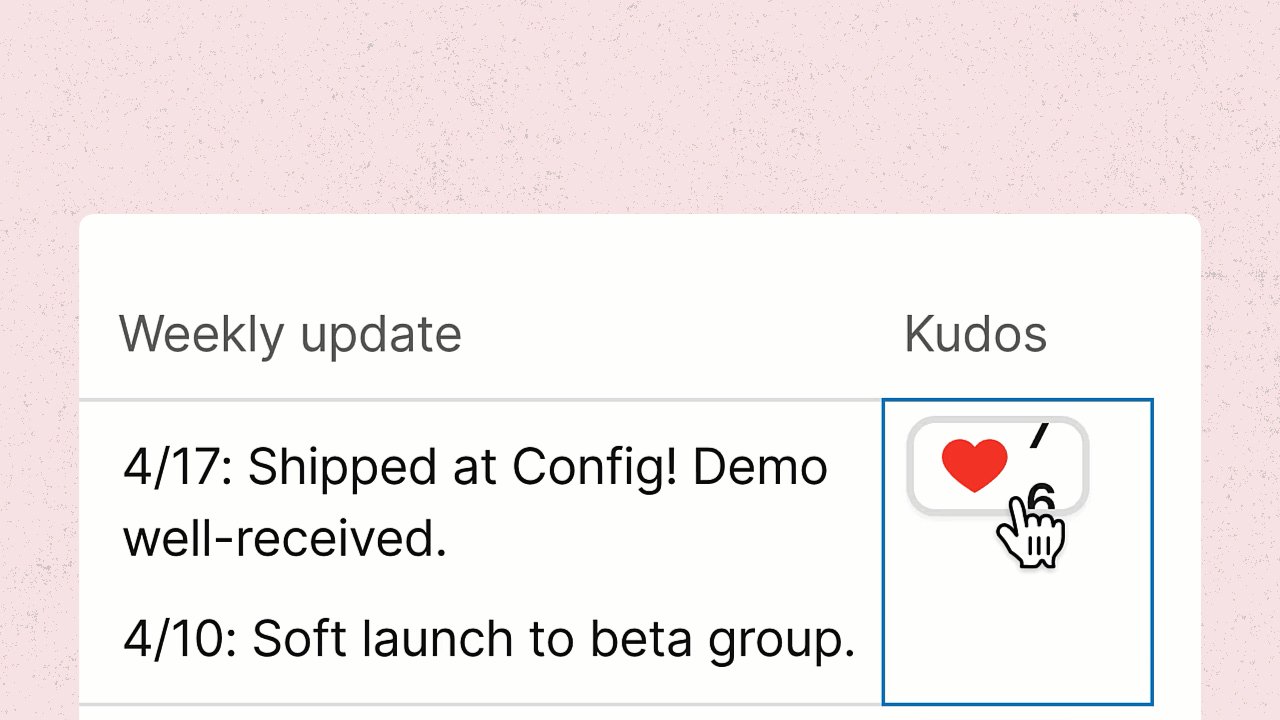
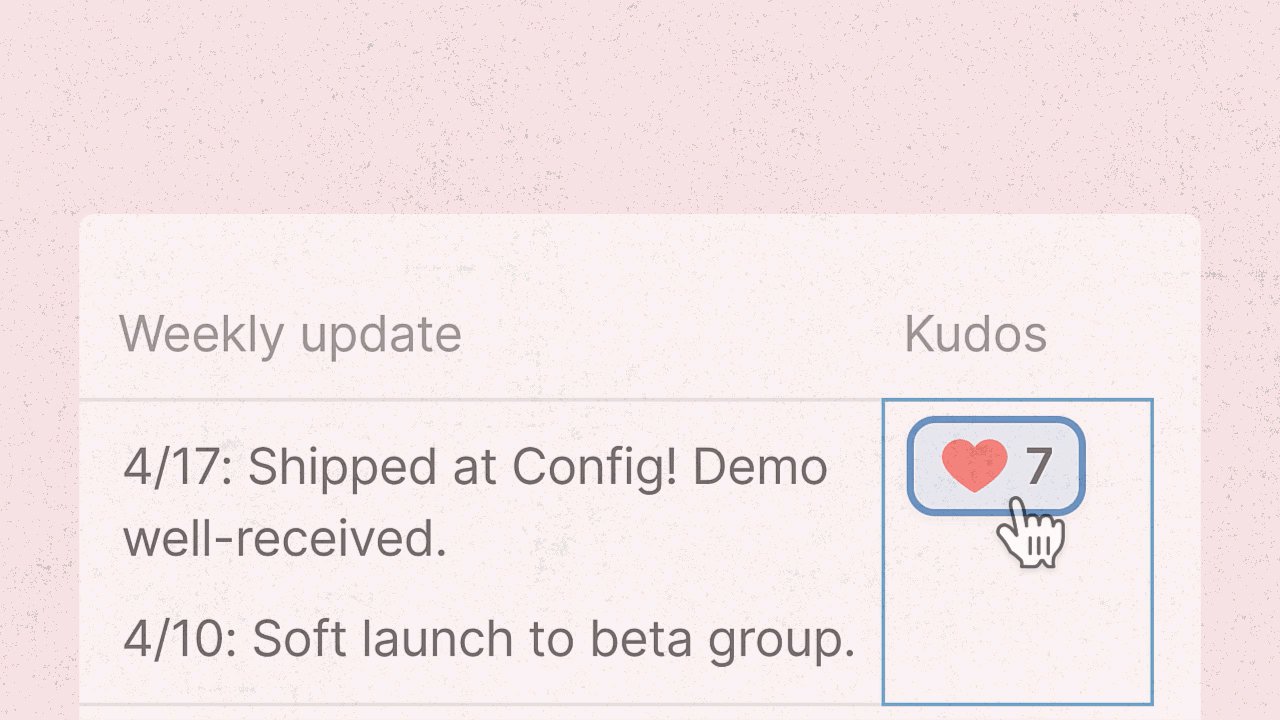
3. Celebrate wins.
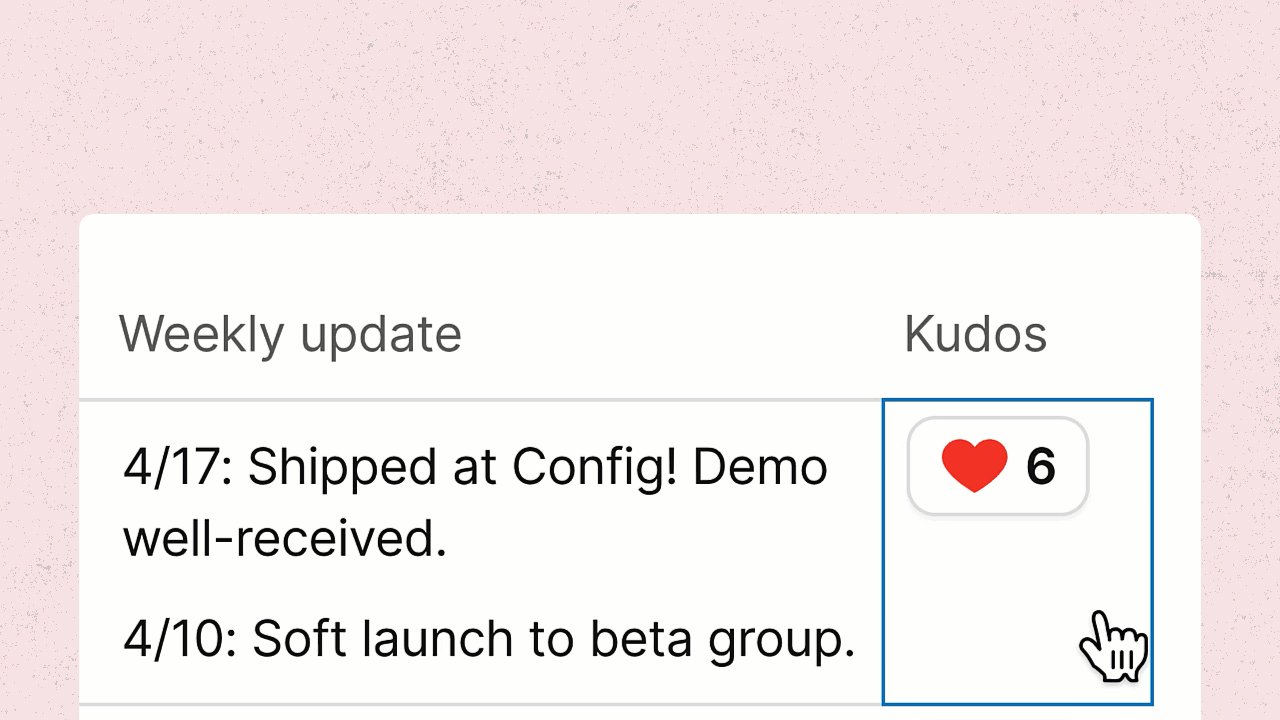
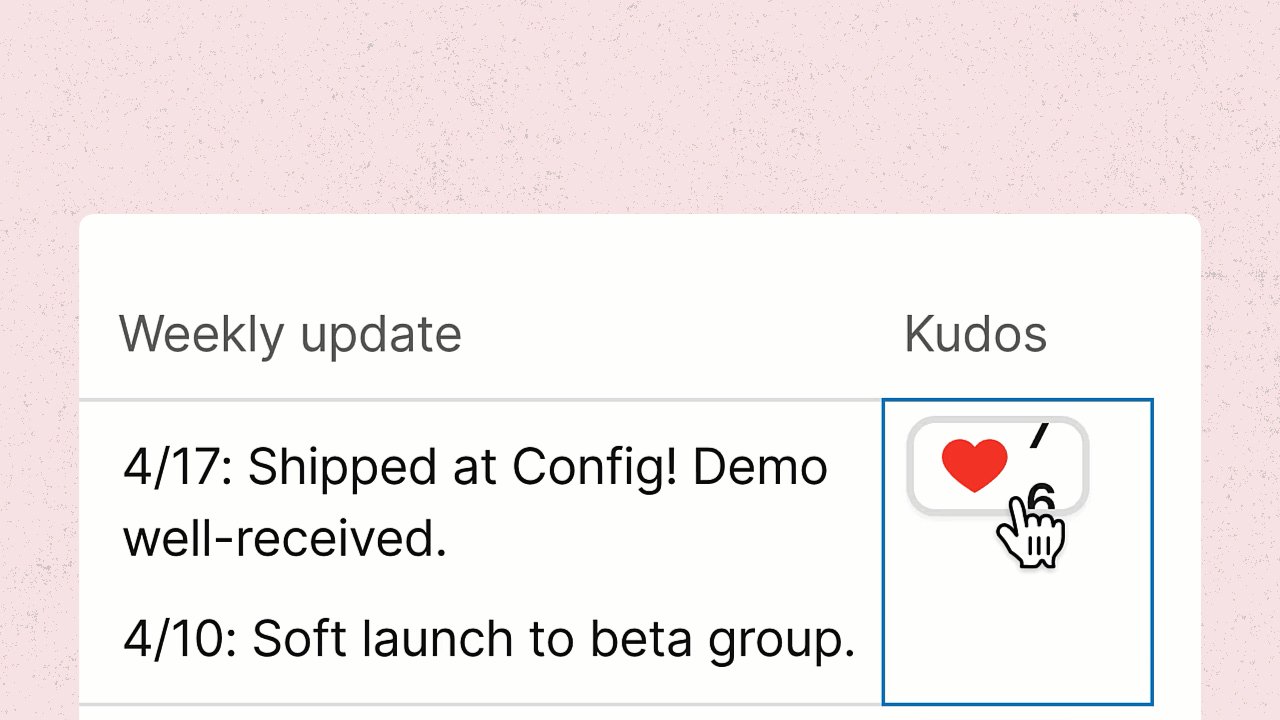
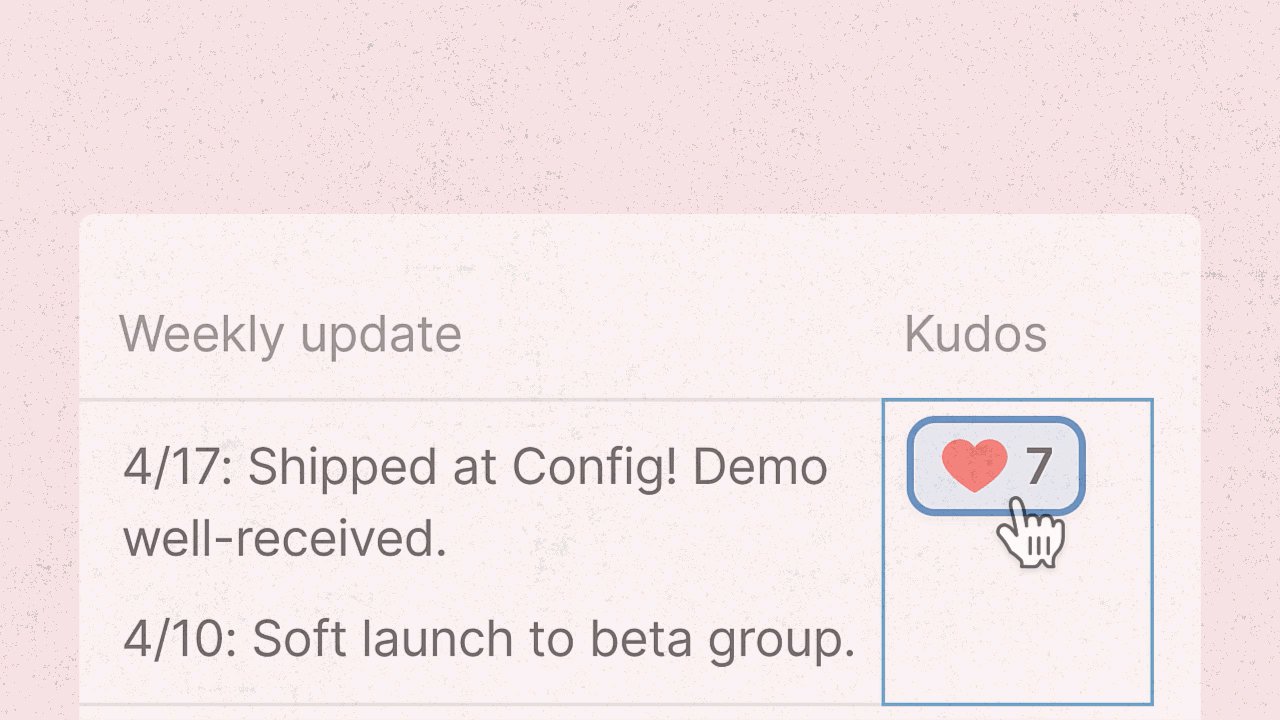
In we also have the ❤️ button to indicate love for a particular update. It was important for people to express support and be able to emulate the "ooh that's awesome," or "congrats" that would otherwise have happened if we were going around the table sharing all updates.
This is probably the most used feature of the Coda doc. In fact, for a time there was a bug where the "Like" count didn’t actually count the unique number of people who "Liked" the update, but rather, the number of times the button is clicked. So... people went crazy clicking the button when they really liked an update... which turned out to be a fun way to let people express support!


You can ship product like Figma, with this Coda doc.
Now that you have insight into how Figma ships product, copy the template to get started on your own product pipeline evolution. One source of truth; no more redundant, out-of-date docs!
Copy template
Here's an outline of what you can expect:
👉 Ready to get started? Head to .
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ··· in the right corner or using a keyboard shortcut (
CtrlP
) instead.